الجافا سكريبت هي لغة برمجة عالية المستوى متعددة المنصات تدعم البرمجة الكائنية الموجهة ,صغيرة خفيفة الحجم و سلسة في التعامل معها و اكثر ما اشتهرت به هي انها لغة client side اي تستخدم في تصميم واجهات المواقع لكنها في الحقيقة قادرة على أداء كثير من المهام البرمجية و الملفت للنظر بخصوص هذه اللغة الرائعة انها مستخدمة من طرف اكثر من 85 % من مواقع العالم .
فيما تستطيع استخدام الجافا سكربت :
كما قلنا سابقا يمكن استخدام الجافا سكربت في برمجة اي شيء تقريبا فيمكنك استخدامها للتحكم في عناصر واجهات المواقع كما يمكنك ان يمكنك ان تستعين بتقنية node.js بناء موقع ديناميكي كامل مع قواعد بيانات بدون الحاجة الى اي لغة برمجة اخرى او يمكنك استخدامها مع اطار عمل adobe phonegap لبناء تطبيقات هجينة تعمل على الايفون والاندرويد في نفس الوقت بكود واحد وكذلك استخدام إطار عمل apps لبناء برامج تعمل على linux,windows و mac بكود واحد و تبقى القائمة طويلة … .
لم علي أن استخدم لغة جافا سكريبت :
-سهولتها , سلاستها في التعامل مع المكتبات و اللغات الاخرى اضافة الى سرعتها التي تنافس ال c++ في نسختها الأخيرة v8.
-امكانية بناء مواقع ديناميكية كاملة بها دون الحاجة الى لغة برمجة أخرى(html و css ليستا لغتي برمجة).
-قاعدة الاستخدام الكبيرة فأكثر من 85 % من مواقع الويب تستخدمها .
-توفرها على الالاف من المكاتب و أطر العمل مثل مكتبة جي كويري الشهيرة و إطار عمل angularjs من غوغل و react js من شركة فيسبوك….. و التي تجعل العمل أسهل ما يمكن وسريعا جدا .
-انتشارها بسرعة فهي الآن في المرتبة السابعة بعدما كانت في المرتبة التاسعة حسب موقع tube .
كل ما ذكرناه من قدرات جافا سكريبت ما هو الا جزء بسيط جدا كل ما عليك هو البدأ في تعلمها و إطلاق العنان لنفسك .
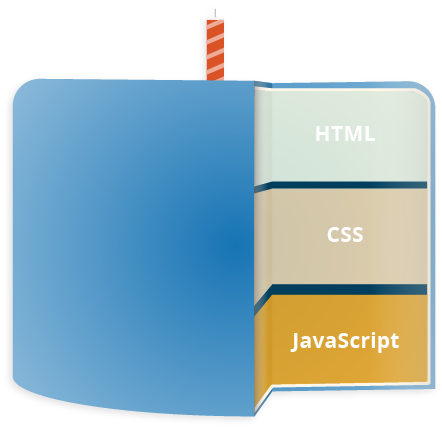
تمثّل جافاسكريبت الطبقة الثالثة من طبقات تقنيات الوِب القياسية. الطبقتان الأوليان هما HTML وCSS.
- HTML هي لغة توصيف Markup نستخدمها لإنشاء محتوى الوِب وإضفاء معنى عليه، مثل تعريف الفقرات، العناوين وجداول البيانات أو تضمين الصور ومقاطع الفيديو في الصفحة.
- CSS هي لغة تعرّف قواعد الأنماط Style rules التي نستخدمها لتطبيق التصميم على المحتوى الذي تصفه HTML، على سبيل المثال، تعيين ألوان وخطوط الخلفية، ووضع محتوى ما في أعمدة متعددة.
- Javascript هي لغة برمجة تمكّنك من إنشاء محتوى حيوي وديناميكي، التحكم في الوسائط المتعددة، وتحريك الصور وأمورا وكل شيء آخر. حسنًا، ليس كل شيء، ولكن من المدهش ما يمكنك تحقيقه مع بضعة أسطر من شفرة جافاسكريبت.
سنأخذ مثالًا يوضح كيفية بناء هذه الطبقات الثلاث فوق بعضها بشكل لطيف. لنأخذ تسمية نص بسيط كمثال.
سنضع علامة عليه باستخدام HTML لإعطائه هيكلًا وغرضًا:
سنضع علامة عليه باستخدام HTML لإعطائه هيكلًا وغرضًا:
<p>Player 1: Chris</p>
النتيجة حتى الآن.
سنضيف تحسينات على الشكل باستخدام CSS:
p {
font-family: 'helvetica neue', helvetica, sans-serif;
letter-spacing: 1px;
text-transform: uppercase;
text-align: center;
border: 2px solid rgba(0,0,200,0.6);
background: rgba(0,0,200,0.3);
color: rgba(0,0,200,0.6);
box-shadow: 1px 1px 2px rgba(0,0,200,0.4);
border-radius: 10px;
padding: 3px 10px;
display: inline-block;
cursor:pointer;
}
أصبحت النتيجة الآن كالتالي.
وأخيرًا، نضيف بضعة تعليمات جافاسكريبت لتنفيذ السلوك الديناميكي.
var para = document.querySelector('p');
para.addEventListener('click', updateName);
function updateName() {
var name = prompt('Enter a new name');
para.textContent = 'Player 1: ' + name;
}
غرضنا الآن ليس شرح التعليمات السابقة (سنفعل ذلك لاحقا) ولكن توضيح ما يمكن أن تضيفه جافاسكريبت لـHTML وCSS.
عند النقر على النص تظهر نافذة تطلُب إدخال اسم ثم عند إدخال الاسم في النافذة المنبثقة والنقر على زر OK تأخذ النص وتطبعه أمام الجملة
Player 1.يمكن لجافاسكريبت أن تفعل أكثر من ذلك بكثير؛ دعونا نستكشف مزيدًا من التفاصيل.
مالذي يمكن لجافاسكريبت فعله حقا؟
تتكون لغة جافاسكريبت الأساسية من بعض ميزات البرمجة الشائعة التي تسمح لك بفعل أشياء مثل:
- تخزين قيم مفيدة داخل متغيرات Variables. في المثال السابق على سبيل المثال، نطلب من المستخدم ادخال اسم جديد ثم يُخزَّن هذا الاسم في متغير يسمى
name. - العمليات على أجزاء من النص (المعروفة باسم سلاسل المحارف Strings في البرمجة). في المثال أعلاه، نأخذ سلسلة المحارف
Player 1:ونضمها إلى متغير الاسم المذكور أعلاه لإنشاء الجملة الكاملة، على سبيل المثالPlayer 1: Chris. - تشغيل التعليمات البرمجية ردًا على أحداث معينة تحدث على صفحة وِب. في المثال أعلاه استخدمنا الحدث
clickالذي يخبرنا أن المستخدم نقر على النصّ ثم نشغّل الشفرة التي تعمل على تحديث النص. - والكثير!
ولكن ما هو أكثر إثارة هو وظيفة بُنيت على لبّ لغة جافاسكريبت الأساسي. تسمى APIs وهي اختصار لـ Application Programming Interface واجهات برمجة التطبيقات. تتيح لك واجهات برمجة التطبيقات (APIs) المزيد من القوة لاستخدامها في شفرة جافاسكريبت.
تُعرّف واجهات برمجة التطبيقات (APIs) على أنها مجموعات جاهزة من الشفرات البرمجيّة تسمح لمطور البرامج بتنفيذ برامج سيكون من الصعب أو المستحيل تنفيذها من دون استخدام واجهة برمجة التطبيقات.
لأوضح لك الفكرة، تخيل أنك تريد عمل رف خشبي للكتب، سيكون الأمر أسهل بكثير لو توافرت لك الألواح الخشبية والمسامير بالمقاسات المناسبة وما عليك سوى تجميعها معًا لعمل رف الكتب.
في حين سيكون الأمر أصعب بكثير لو توجّب عليك أنت العثور على الخشب المناسب وتقطيعه إلى الحجم والشكل الصحيح وإيجاد قياس المسامير المناسب ومن ثم تجميعها معًا لعمل رف الكتب. هذا ما تسهل عمله واجهات برمجة التطبيقات.
في حين سيكون الأمر أصعب بكثير لو توجّب عليك أنت العثور على الخشب المناسب وتقطيعه إلى الحجم والشكل الصحيح وإيجاد قياس المسامير المناسب ومن ثم تجميعها معًا لعمل رف الكتب. هذا ما تسهل عمله واجهات برمجة التطبيقات.
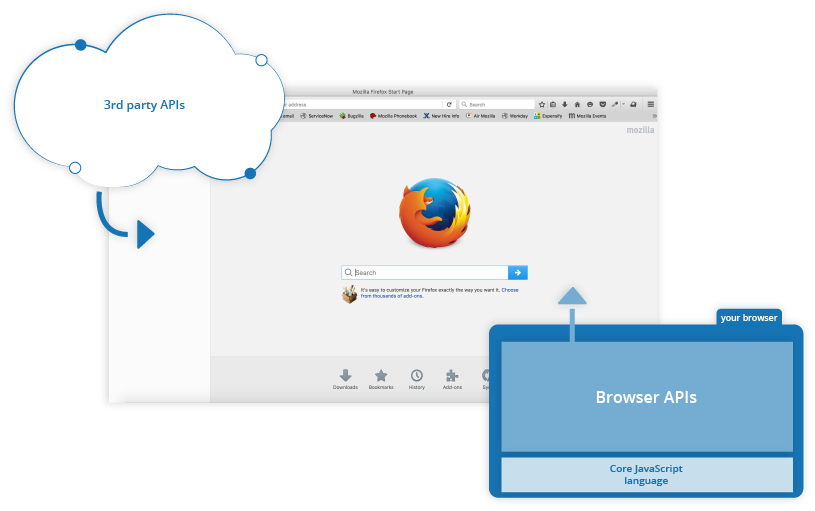
تنقسم واجهات برمجة التطبيقات (APIs) عمومًا إلى فئتين.
- واجهات برمجة التطبيقات الخاصّة بالمتصفّح Browser APIs: تُدمَج واجهات برمجة تطبيقات في المتصفّح لإعطائه القدرة على عرض البيانات من بيئة الحاسوب المحيطة به، أو القيام بأشياء معقدة مفيدة. فمثلا:
- تسمح لك واجهة برمجة تطبيقات DOM وهي اختصار لـ Document Object Model بمعالجة HTML و CSS، إنشاء، إزالة وتغيير HTML ، تطبيق أنماط Styles جديدة ديناميكيًّا على صفحتك، وما إلى ذلك.
في كل مرة تُعرَض فيها نافذة منبثقة تظهر على صفحة، أو يُعرَض محتوى جديد -كما رأينا أعلاه في مثالنا السابق- فواجهة DOM هي المسؤولة عن ذلك. - تستعيد واجهة برمجة التطبيقات Geolocation API معلومات الموقع الجغرافي، ممّا يفسّر كيف يمكن لخرائط جوجل Google Maps أن تعثُر على موقعك الجغرافي وترسمه على الخريطة.
- تسمح لك واجهات برمجة التطبيقات الصوتية والمرئية مثل HTMLMediaElement و WebRTC بالقيام بأشياء مثيرة للاهتمام حقًا مع الوسائط المتعددة، مثل تشغيل الصوت والفيديو مباشرة في صفحة وِب أو التقاط الفيديو من كاميرا الوِب الخاصة بك وعرضها على جهاز كمبيوتر شخص آخر (جرب العرض التوضيحي snapshot)ملاحظة: لن تعمل العديد من العروض التوضيحية المذكورة أعلاه في متصفح أقدم. عند التجربة، من الأفضل استخدام متصفح حديث مثل فايرفوكس أو كروم أو Edge أو Opera لتشغيل الشفرة.
- واجهة برمجة التطبيقات الخاصّة بطرف ثالث Third party APIs. لا تُضمَّن هذه الواجهات في المتصفح مبدئيًّا. وعليك عمومًا الحصول على التعليمات البرمجية والمعلومات من مكان ما على الوِب. فمثلا:
- تتيح لك واجهة برمجة تطبيقات تويتر Twitter API إجراء أشياء مثل عرض أحدث التغريدات على موقعك الإلكتروني.
- تسمح لك واجهة برمجة التطبيقات لخرائط غوغل Google Maps API بتضمين الخرائط المخصصة في موقعك على الوِب، وغير ذلك من الوظائف.ملاحظة: واجهات برمجة التطبيقات هذه متقدمة، ولن يتم تغطية أي منها في هذه الدّروس، ولكن الروابط الواردة أعلاه توفّر وثائق شاملة إذا كنت مهتمًا بمعرفة المزيد.
يوجد الكثير لتعلّمه، لا تفقد حماسك. دراسة جافاسكريبت لمدة 24 ساعة لن تعطيك القدرة على بناء فيسبوك، خرائط غوغل أو إنستغرام. هناك الكثير من الأساسيات التي يجب تغطيتها أولًا.
وهذا هو السبب في أنك هنا.